APPS E DASHBOARDS COM SHINY

O Shiny é um pacote que permite a criação de aplicações web gratuitamente. Devido às suas inúmeras funcionalidades e integrações com outros pacotes, ele possibilita muitos tipos de apps: Dashboards, pequenos sites, portais com login por usuário, etc.
Nesse artigo, farei uma breve introdução ao Shiny e mostrarei um exemplo de uma aplicação construída por meio desta ferramenta.
Estrutura básica do Shiny
Todo aplicativo Shiny começa com a seguinte estrutura básica:
library(shiny)
ui <- fluidPage(
)
server <- function(input, output, session) {
}
shinyApp(ui, server)Se você rodar esse código, uma janela totalmente em branco irá abrir na sua tela. Esse é o seu primeiro aplicativo Shiny!
Mas, primeiro, vamos entender o que está acontecendo aqui. Como o Shiny é uma biblioteca do R, o primeiro passo é importá-la usando a função library. Depois disso, você precisa especificar dois elementos da aplicação: A ui (interface do usuário), que é onde você irá criar todos os visuais disponíveis para o usuário interagir e o server (servidor), que é onde você colocará os códigos definindo como a aplicação irá reagir às interações do usuário. Depois de definir esses dois elementos, basta chamar a função shinyApp, especificando a ui e o server como argumentos, e o aplicativo irá rodar. Como ainda não adicionamos nada à interface do usuário nem ao servidor, ao rodar o código acima você irá ver um aplicativo totalmente vazio, sem funcionalidades.
Adicionando elementos à interface do usuário
Você pode adicionar quantos elementos quiser à interface do usuário, basta separá-los com vírgulas. Se você quiser adicionar um texto ao aplicativo, por exemplo, basta colocá-lo entre aspas na função fluidPage:
library(shiny)
ui <- fluidPage(
"Hello World!"
)
server <- function(input, output, session) {
}
shinyApp(ui, server)Ao rodar o código acima, você verá uma tela branca com o texto “Hello World”. Entretanto, esse app ainda não é muito interessante, não é mesmo? Na próxima sessão vamos adicionar mais interatividade à nossa aplicação
Adicionando inputs
Os inputs são, basicamente, campos que permitem que o usuário passe informação para a aplicação. Esses elementos permitem adicionar interatividade aos nossos apps, pois é possível criar visuais que se comportam de forma diferente dependendo daquilo que foi transmitido para o input.
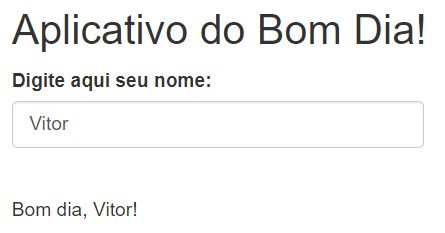
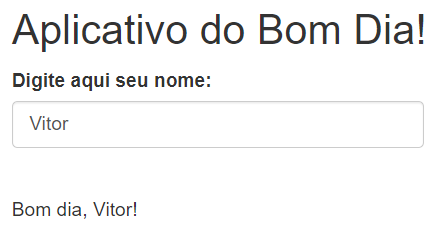
No código abaixo, por exemplo, criamos um aplicativo que recebe o nome do usuário e deseja um bom dia para ele:
library(shiny)
ui <- fluidPage(
titlePanel("Aplicativo do Bom Dia!"),
textInput(inputId = "nome",
label = "Digite aqui seu nome:"),
br(),
textOutput(outputId = "bom_dia")
)
server <- function(input, output, session) {
output$bom_dia <- renderText(paste0("Bom dia, ", input$nome, "!"))
}
shinyApp(ui, server)

Começamos a interface do usuário com um título para a página: “Aplicativo do Bom Dia!“. Depois disso, colocamos um input para o nome do usuário. O Shiny oferece diversas funções prontas para inputs, como selectInput (para o usuário selecionar uma dentre algumas opções), dateInput (para o usuário selecionar uma data ou intervalo entre duas datas), numericInput (para o usuário selecionar um número), etc. Como precisamos que o usuário digite um texto, usamos a função textInput. Você precisa especificar um inputId (um identificador para que você faça referência a esse input) e uma label (um texto explicando para o usuário como preencher aquele input).
Depois do input, usei a função br(), que apenas pula uma linha, para que o visual fique mais organizado. Por fim, usei a função textOutput, para definir onde a mensagem de bom dia irá aparecer para os usuários. O outputId é a forma como iremos chamar esse output no servidor.
No servidor, usei output$bom_dia para especificar que eu iria definir qual seria o conteúdo deste output. A função renderText é usada quando queremos exibir um texto interativo na tela. Para definir o texto, usei a função paste0 para colocar a frase “Bom dia” com o nome digitado pelo usuário. Aqui, tive que usar input$nome para me referir ao campo de nome criado na interface do usuário. O resultado deste código está exibido na imagem acima!
Conclusão
Espero que esse artigo tenha te ajudado a compreender a lógica básica do Shiny. Construímos um exemplo simples, por motivos didáticos. Se você quiser ver um exemplo mais interessante, confira o link abaixo. Trata-se de um dashboard que construí para analisar os dados de acidentes rodoviários no Brasil.
https://vitorbatista.shinyapps.io/acidentes/ Se você quer aprender a construir aplicativos impressionantes como este, não perca meu curso de introdução ao Shiny em parceria com a Comunidade de Estatística!
Autor Vitor Batista
Para se inscrever no curso de shiny:
- Categoria(s): Blog Ciências de dados Estatística R
Palavras relacionadas: cienciadedados, estatistica, R